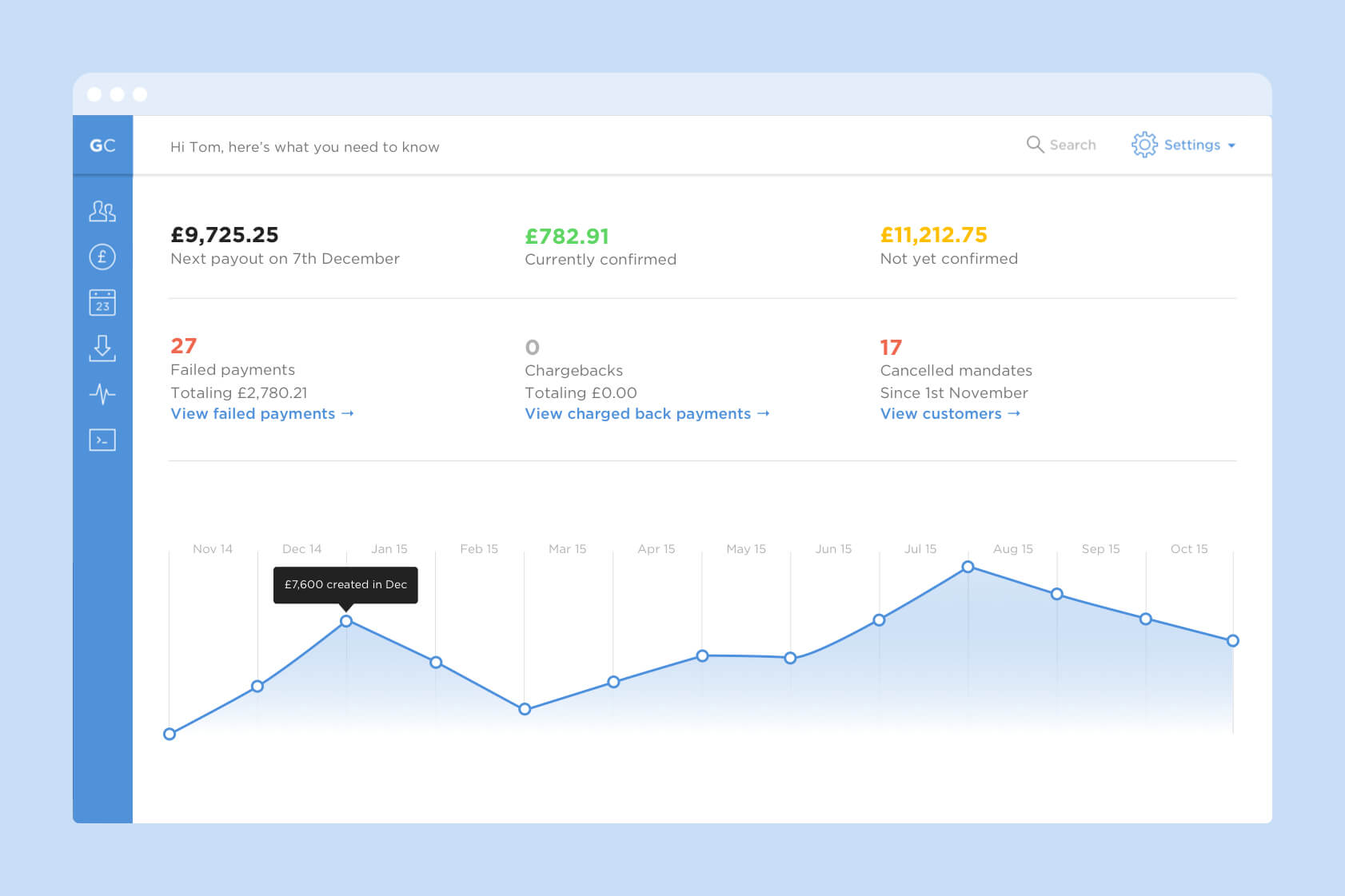
GoCardless dashboard

GoCardless makes recurring payments software for businesses, processing over £1 billion a year. When I joined the focus was on small merchants (think gyms), and the product had been built to suit their needs. However, as the company grew, a new vision evolved: to become the recurring payments network for the internet. With this vision came a desire to serve bigger, more demanding merchants (think telcos) with vastly different needs. A more robust approach was needed.
If the original product was a great proof of concept, the new one needed to be a truly scalable platform. This meant re-writing the codebase, launching a new API, and creating brand new dashboards and payment pages. It also meant designing them in a way that would allow the developers to migrate over £1 billion of payments by 50,000 businesses from the old product — without removing any features they relied on. If something could be done better, great, but we had to do it in a way that let the old data live on in the new world.
I led the design of the dashboard — the place where merchants log in and manage their payments — as well as playing a leading role in the product strategy and management (what should we build? Why should we build it? When should we do it?).

Avoiding an identity crisis
The goal was to create a new version of GoCardless that would enable large enterprise customers to use the system, without alienating the core userbase of small businesses. It had to work for everyone from vegetable boxes to Box.com.
The problem here is that by trying to create something for everyone, we risked helping no one. Avoiding the design equivelant of an identity crisis became a big focus of mine. I'd do this by finding ways to inject a point of view into the product. By knowing what it wasn't, as well as what it was.
There needed to be constraints, so the team knew which targets to aim at, and this meant a whole load of user research. We met with potential & existing customers, spoke to the sales & support teams, and went over the analytics. We identified five key insights:
-
Easy is everything.
"It just works!" -
Flexibility is missing.
"I can’t change anything on a subscription once it's created." -
Visibility is important.
"What’s going on with my business?" -
Ramping up is hard.
"I love GC, I just wish I could get my customers on it!" -
The paying experience is confusing.
"Who are GoCardless?"
So we had insight into our users, but we needed more. We needed something to help guide design decisions, especially when we were at risk of creating one-size-fits-all features. It led us to three design principles:
-
Small users over all users.
Small businesses are the heart of GC, and the primary dashboard users. The features we build, the information we show and the tone we adopt will be for them — we’ll design first and foremost to meet their needs. -
Attention over retention.
We’ll design to prioritise the things that require our users’ immediate attention, the rest can wait. We don’t need them to stick around if everything’s fine — they can get straight back to running their business. -
Hammer over handyman.
GoCardless is designed to solve one problem really, really well. We could be great at other things, but we’ll design to ensure that we’re the best at recurring payments first, and worry about the rest later.
The principles helped me a lot throughout the process. Each time I couldn't work out how to approach a problem, I'd come back to them to help me get back on track.
I actually gave a talk about our approach to the dashboard at Canvas Conference in October 2015. You can watch the video here (20 mins).

With great power comes great flexibility
The GoCardless dashboard is a web app that merchants use to take payments, manage customers, and reconcile accounts. They can do things like set up subscriptions, refund payments, and transfer funds. If you're interested, you can sign up for a beta account now.




One of the biggest challenges was making something with a lot of power and flexibility feel natural to use. There were tons of new features (great!), but my first attempts at including them made the whole experience really complex (bad!). A lot of work went in to incorporating this new power in a way that wouldn't confuse casual users.
For me, the most interesting insight from the research was that our merchants were struggling to get their own customers to pay through GoCardless. If someone signs up, but can't get anyone to pay them, nobody benefits.
To address this, I reduced the number of fields needed to add a customer from five to one, and introduced a new component allowing merchants to invite multiple customers in one click.


I worked on a few small, but fun details along the way. For example, the password strength-o-meter on the sign up form loves it when you enter something un-hackable:
Tables are a large part of the app, and so I designed hover states that change colour depending on the status of the item. It makes them much easier to glance through quickly.
These examples might seem small, but I think they do a really important job. Payments software is notriously hostile to users, and it was important that GoCardless sent a message that it's different.
At the start of the project I was really keen to incorporate elements of Google's Material Design framework. I thought the form elements in particular would fit in perfectly, and so I worked with a front-end developer to roll them out into the app. Unfortunately it quickly became clear that whilst well designed, the Material stuff just wasn't robust enough for a large-scale web app — especially one that relied so heavily on forms.
Instead I created a UI system that could be used throughout the dashboard. This worked well, and made it super quick for the team to consistently design and implement complex features. It put the focus on solving the problem at hand, rather than worrying about styling, and re-inventing the wheel every time.





It doesn't end there
What I've shown above is just a small fraction of the project. We designed entire systems to combat money laundering and fraud, since GoCardless is heavily regulated in each country it operates in. On top of that, it works with multiple payment schemes, and offers payments in five currencies (at the time of writing) — all part of becoming the recurring payments network for the internet.
If you'd like a demo, to hear more about the project, or to talk about how I might be able to help you launch a new product, you can email me on hello@anothertompetty.com.
Some other projects
-
GoCardless payment flow
Overhauling a form to process millions and work for everyone
-
Design Club
Where the creative community figure out what's next
-
Fluidly
Designing a smart cashflow forecast
-
Minale & London
Designing a brand that could live without a logo
-
Energy transformation
Writing the book on organisational change, before it was cool